 안드로이드 앱프로그래밍4 - 버튼 누르면 이미지 변경하기
안드로이드 앱프로그래밍4 - 버튼 누르면 이미지 변경하기
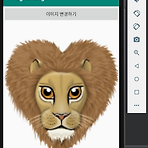
안드로이드 앱프로그래밍3 - 버튼 누르면 이미지 변경하기 1. Empty Activity(빈 액티비티)로 프로젝트를 생성합니다. 2. 프로젝트 Name를 입력하고 Finish 클릭하고 마칩니다. 3. TextView "Hello World"는 삭제합니다. 4. ConstraintLayout 위에서 마우스 우클릭하고 팝업메뉴에서 Conver View...를 클릭하세요. 5. LinearLayout를 선택하고 Apply(적용)합니다. 6. 그리고 LinearLayout으로 변경됐는지 확인합니다. 그리고 현재 LinearLayout(horizontal)입니다. 7. LinearLayout의 속성중 orientation을 vertical로 변경합니다. 8. Button을 추가합니다. 9. Button 속성중 o..
 안드로이드 앱프로그래밍3 (버튼 intent)
안드로이드 앱프로그래밍3 (버튼 intent)
안드로이드 앱프로그래밍3 (버튼, intent) 1. BUTTON을 추가합니다. 기존 "안녕"버튼 위쪽의 중간에 위치 시켜 봅니다. 2. 신규 BUTTON 아래쪽 빈구멍을 클릭하고 안녕 버튼 위쪽 구멍에 드래그 합니다. 3. 신규 BUTTON 위쪽 구멍을 에물레이터 화면 상단으로 드래그합니다. 그러면 신규 버튼이 기존 버튼과 에물 화면 상단의 중간 정도에 자리잡습니다. 4. 그리고 앱을 실행헤서 화면 레이아웃이 잘 되가는지 확인해 봅니다. 5. 버튼 이름을 "구글"로 변경합니다. 6. 또 버튼을 새로 추가해줍니다. 7. 이 버튼도 레이아웃 아까처럼 레이아웃 설정해주시고요. 8. 버튼 text를 휴대폰으로 변경해주고요. 9. 구글 버튼의 속성중 onClick를 "onGoogleClick"으로 메쏘드 이름을..
 안드로이드 앱프로그래밍 2 (버튼, 토스트 메시지)
안드로이드 앱프로그래밍 2 (버튼, 토스트 메시지)
안드로이드 앱프로그래밍2 (버튼 토스트 메시지) 1 activity_main.xml를 선택하면 화면을 구성할 수 있습니다. 2. 가운데 Hello World!를 클릭하면 오른쪽에 Attributes(속성창)이 화면이 나와요. 3. Hello World!를 변경해보겠습니다. 오른쪽 속성창 text에서 변경해 주면 됩니다. 4. text에 "Hello World!"를 지우고 "안녕 세계!"를 입력합니다. 5. 앱을 실행시켜서 확인해 볼까요. 우측상단의 ▶ (App Run)을 클릭하시던가 단축키 Shift+F10를 누르시던가 하세요. 6. 애뮬레이터에 우리가 만든 앱, FirstApp에 "안녕 세계!" 라는 글자가 보입니다. 성공입니다. 7. 이번에는 버튼을 추가시켜 보겠습니다. 좌측 화면 Palette에서 ..
 안드로이드 앱프로그래밍 #1 (에물레이터 생성)
안드로이드 앱프로그래밍 #1 (에물레이터 생성)
안드로이드 앱 프로그래밍 따라 배우기1안드로이드 앱프로그래밍 #1 (에물레이터 생성 및 앱띄우기) 1. Empty Activity를 선택해 주세요. 그리고 Next를 눌러주세요. 2. Name, Package name, Save location을 설정합니다. Name은 본인이 원하는 이름을 쓰시면 되요. 패키지네임은 그에따라 변경되고요. 또 마음대로 변경하셔도 되요. 세이브 로케이션은 말그대로 저장되는 위치입니다. 그리고 Finish를 누르세요. 3. activity_main.xml은 앱(App) 화면을 만들어요. 4. MainActivity.java는 앱을 동작하는 소스코드를 입력합니다. 5. 에물레이터(가상단말기)를 이용하여 실행해 봅니다. 화면 우측 상단에 AVD Manager를 실행합니다. 6. ..
