티스토리 뷰
안드로이드 프로그래밍5 스크롤뷰
1. 새프로젝트 그리고 Empty Activity 선택합니다.

2. 프로젝트 네임 입력하고 Finish 클릭해요.

3. ConstraintLayout에서 우클릭하고 Convert View 에서 LinearLayout선택하고 Orientation를 vertical로 변경합니다.



4. ScrollView를 마우스로 드래그해서 LinearLayout 아래로 가져가세요. 그러면 LinearLayout 안에 ScrollView가 들어가게 됩니다.

5. ScrollView안에는 기본적으로 LinearLayout(vertical)이 존재합니다.

6. TextView를 끌어다 놓습니다. 그리고 TextView 글자 크기를 70sp정도로 크게 설정하세요.

7. TextView의 text에 TextView \nTextView \nTextView \nTextView \nTextView \n..... 를 화면이 넘어가도록 채워넣으세요.


8. 앱을 실행해서 스크롤뷰가 잘 동작하는지 확인합니다.

9. 이미지 파일을 가져와보겠습니다. 추가하고 싶은 이미지파일을 Ctrl+C (카피)하고 안드로이드스튜디오 Project창에서 res/drawable 폴더에 Ctrl+V(붙여넣기)하면 쉽게 추가됩니다.

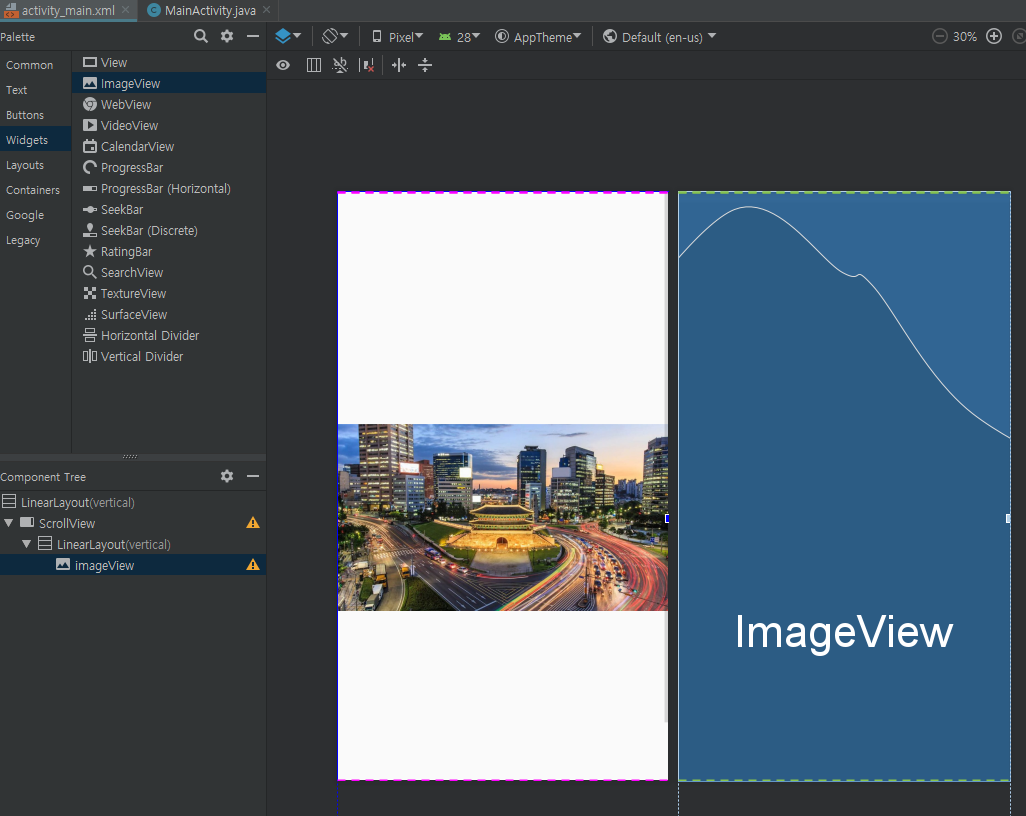
10. 이미지를 삽입하기 위해 LinerLayout 아래에 imageViewm를 추가합니다.

11-1. Project를 선택합니다.

11-2 이미지를 선택하고 OK를 선택합니다.

11-3. 이미지뷰는 추가했지만 아직 이미지는 보이지 않습니다.

11-4. textView를 Delete키를 눌러서 삭제하면 이미지가 보입니다.

12. 이미지가 자동적으로 리사이즈되기 때문에 스크룰뷰를 테스트하기 위해서 layout_width와 layout_height를 임의적으로 조절합니다. layout_width는 2000dp, layout_height는 1000dp를 입력해 보겠습니다.


13. 앱을 실행해서 확인해봅니다.

'프로그래밍 > 안드로이드 앱프로그래밍' 카테고리의 다른 글
| 자마린으로 간단한 버튼 앱만들기 시작하기1 (2) | 2019.12.03 |
|---|---|
| 안드로이드 프로그래밍6 터치이벤트 (0) | 2019.12.02 |
| 안드로이드 앱프로그래밍4 - 버튼 누르면 이미지 변경하기 (0) | 2019.11.30 |
| 안드로이드 앱프로그래밍3 (버튼 intent) (0) | 2019.11.29 |
| 안드로이드 앱프로그래밍 2 (버튼, 토스트 메시지) (0) | 2019.11.29 |
