티스토리 뷰

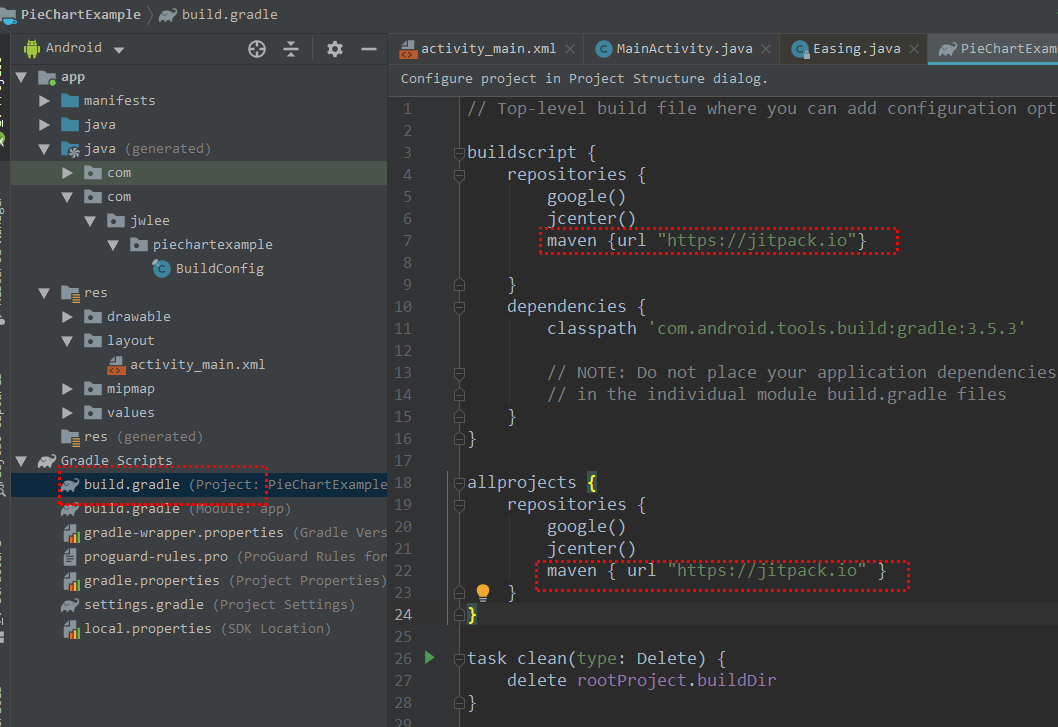
maven {url "https://jitpack.io"}
이건 allprojects{ ... } 안에만 해주면 됩니다. 그리고 싱크 나우

implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0' 그리고 싱크나우
XML코드

<com.github.mikephil.charting.charts.LineChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<com.github.mikephil.charting.charts.PieChart
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/piechart"/>
액티비티 코드 파이차트
PieChart pieChart;
private LineChart lineChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// LineChat();
pieChart();
}
private void pieChart()
{
pieChart = (PieChart)findViewById(R.id.piechart);
pieChart.setUsePercentValues(true);
pieChart.getDescription().setEnabled(false);
pieChart.setExtraOffsets(5,10,5,5);
pieChart.setDragDecelerationFrictionCoef(0.95f);
pieChart.setDrawHoleEnabled(false);
pieChart.setHoleColor(Color.WHITE);
pieChart.setTransparentCircleRadius(61f);
ArrayList<PieEntry> yValues = new ArrayList<PieEntry>();
yValues.add(new PieEntry(34f,"Japen"));
yValues.add(new PieEntry(23f,"USA"));
yValues.add(new PieEntry(14f,"UK"));
yValues.add(new PieEntry(35f,"India"));
yValues.add(new PieEntry(20f,"Russia"));
yValues.add(new PieEntry(40f,"Korea"));
Description description = new Description();
description.setText("세계 국가"); //라벨
description.setTextSize(15);
pieChart.setDescription(description);
pieChart.animateY(1000, Easing.EaseInOutCubic); //애니메이션
PieDataSet dataSet = new PieDataSet(yValues,"Countries");
dataSet.setSliceSpace(3f);
dataSet.setSelectionShift(5f);
dataSet.setColors(ColorTemplate.JOYFUL_COLORS);
PieData data = new PieData((dataSet));
data.setValueTextSize(10f);
data.setValueTextColor(Color.YELLOW);
pieChart.setData(data);
}
액티비티 코드 라인차트
PieChart pieChart;
private LineChart lineChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// LineChat();
pieChart();
}
private void LineChat() {
lineChart = (LineChart)findViewById(R.id.chart);
List<Entry> entries = new ArrayList<>();
entries.add(new Entry(1, 1));
entries.add(new Entry(2, 2));
entries.add(new Entry(3, 0));
entries.add(new Entry(4, 4));
entries.add(new Entry(5, 3));
LineDataSet lineDataSet = new LineDataSet(entries, "속성명1");
lineDataSet.setLineWidth(2);
lineDataSet.setCircleRadius(6);
lineDataSet.setCircleColor(Color.parseColor("#FFA1B4DC"));
//lineDataSet.setCircleColor(Color.BLUE);
lineDataSet.setColor(Color.parseColor("#FFA1B4DC"));
lineDataSet.setDrawCircleHole(true);
lineDataSet.setDrawCircles(true);
lineDataSet.setDrawHorizontalHighlightIndicator(false);
lineDataSet.setDrawHighlightIndicators(false);
lineDataSet.setDrawValues(false);
LineData lineData = new LineData(lineDataSet);
lineChart.setData(lineData);
XAxis xAxis = lineChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setTextColor(Color.BLACK);
xAxis.enableGridDashedLine(8, 24, 0);
YAxis yLAxis = lineChart.getAxisLeft();
yLAxis.setTextColor(Color.BLACK);
YAxis yRAxis = lineChart.getAxisRight();
yRAxis.setDrawLabels(false);
yRAxis.setDrawAxisLine(false);
yRAxis.setDrawGridLines(false);
Description description = new Description();
description.setText("");
lineChart.setDoubleTapToZoomEnabled(false);
lineChart.setDrawGridBackground(false);
lineChart.setDescription(description);
lineChart.animateY(2000, Easing.EaseInCubic);
lineChart.invalidate();
}
'프로그래밍 > 안드로이드 앱프로그래밍' 카테고리의 다른 글
| 안드로이드 원 그래프 & 꺾은선 그래프 만들기 (0) | 2020.06.24 |
|---|---|
| 안드로이드 String 변수를 숫자(int나 float)로 변환 (0) | 2020.02.04 |
| 안드로이드 텍스트뷰에 스크롤 추가하기 (1) | 2020.01.30 |
| 안드로이드 프로젝트 이름 바꾸기 (0) | 2020.01.30 |
| 안드로이드 화면 가로, 세로로 고정하기 (0) | 2020.01.18 |
