 안드로이드 프로그래밍6 터치이벤트
안드로이드 프로그래밍6 터치이벤트
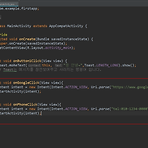
안드로이드 프로그래밍6 터치이벤트 1. 레이아웃 설정하기 LinearLatout(vertical)로 설정하고 view를 2개 넣고 ScrollView를 1개 넣고 속성중 layout_width와 layout_height를 match_paent로 설정함. layout_weight는 1로 설정함. backgroud는 색상은 아무거나 설정함(식별이 용이하기 위해) ScrollView에는 textView추가하고 text는 비워둠. 키이벤트 로그를 확인하기 위해서 textView추가하는 거임. 2.MainActivity.java에서 소스코드 입력함. 3. 앱을 실행함. 파란색 바탕화면에 마우스를 클릭하고 놓고, 드래그하면 textView에 로그기록이 나옴.
 안드로이드 프로그래밍5 스크롤뷰
안드로이드 프로그래밍5 스크롤뷰
안드로이드 프로그래밍5 스크롤뷰 1. 새프로젝트 그리고 Empty Activity 선택합니다. 2. 프로젝트 네임 입력하고 Finish 클릭해요. 3. ConstraintLayout에서 우클릭하고 Convert View 에서 LinearLayout선택하고 Orientation를 vertical로 변경합니다. 4. ScrollView를 마우스로 드래그해서 LinearLayout 아래로 가져가세요. 그러면 LinearLayout 안에 ScrollView가 들어가게 됩니다. 5. ScrollView안에는 기본적으로 LinearLayout(vertical)이 존재합니다. 6. TextView를 끌어다 놓습니다. 그리고 TextView 글자 크기를 70sp정도로 크게 설정하세요. 7. TextView의 text에..
 안드로이드 앱프로그래밍4 - 버튼 누르면 이미지 변경하기
안드로이드 앱프로그래밍4 - 버튼 누르면 이미지 변경하기
안드로이드 앱프로그래밍3 - 버튼 누르면 이미지 변경하기 1. Empty Activity(빈 액티비티)로 프로젝트를 생성합니다. 2. 프로젝트 Name를 입력하고 Finish 클릭하고 마칩니다. 3. TextView "Hello World"는 삭제합니다. 4. ConstraintLayout 위에서 마우스 우클릭하고 팝업메뉴에서 Conver View...를 클릭하세요. 5. LinearLayout를 선택하고 Apply(적용)합니다. 6. 그리고 LinearLayout으로 변경됐는지 확인합니다. 그리고 현재 LinearLayout(horizontal)입니다. 7. LinearLayout의 속성중 orientation을 vertical로 변경합니다. 8. Button을 추가합니다. 9. Button 속성중 o..
 안드로이드 앱프로그래밍3 (버튼 intent)
안드로이드 앱프로그래밍3 (버튼 intent)
안드로이드 앱프로그래밍3 (버튼, intent) 1. BUTTON을 추가합니다. 기존 "안녕"버튼 위쪽의 중간에 위치 시켜 봅니다. 2. 신규 BUTTON 아래쪽 빈구멍을 클릭하고 안녕 버튼 위쪽 구멍에 드래그 합니다. 3. 신규 BUTTON 위쪽 구멍을 에물레이터 화면 상단으로 드래그합니다. 그러면 신규 버튼이 기존 버튼과 에물 화면 상단의 중간 정도에 자리잡습니다. 4. 그리고 앱을 실행헤서 화면 레이아웃이 잘 되가는지 확인해 봅니다. 5. 버튼 이름을 "구글"로 변경합니다. 6. 또 버튼을 새로 추가해줍니다. 7. 이 버튼도 레이아웃 아까처럼 레이아웃 설정해주시고요. 8. 버튼 text를 휴대폰으로 변경해주고요. 9. 구글 버튼의 속성중 onClick를 "onGoogleClick"으로 메쏘드 이름을..
 안드로이드 앱프로그래밍 2 (버튼, 토스트 메시지)
안드로이드 앱프로그래밍 2 (버튼, 토스트 메시지)
안드로이드 앱프로그래밍2 (버튼 토스트 메시지) 1 activity_main.xml를 선택하면 화면을 구성할 수 있습니다. 2. 가운데 Hello World!를 클릭하면 오른쪽에 Attributes(속성창)이 화면이 나와요. 3. Hello World!를 변경해보겠습니다. 오른쪽 속성창 text에서 변경해 주면 됩니다. 4. text에 "Hello World!"를 지우고 "안녕 세계!"를 입력합니다. 5. 앱을 실행시켜서 확인해 볼까요. 우측상단의 ▶ (App Run)을 클릭하시던가 단축키 Shift+F10를 누르시던가 하세요. 6. 애뮬레이터에 우리가 만든 앱, FirstApp에 "안녕 세계!" 라는 글자가 보입니다. 성공입니다. 7. 이번에는 버튼을 추가시켜 보겠습니다. 좌측 화면 Palette에서 ..
 안드로이드 앱프로그래밍 #1 (에물레이터 생성)
안드로이드 앱프로그래밍 #1 (에물레이터 생성)
안드로이드 앱 프로그래밍 따라 배우기1안드로이드 앱프로그래밍 #1 (에물레이터 생성 및 앱띄우기) 1. Empty Activity를 선택해 주세요. 그리고 Next를 눌러주세요. 2. Name, Package name, Save location을 설정합니다. Name은 본인이 원하는 이름을 쓰시면 되요. 패키지네임은 그에따라 변경되고요. 또 마음대로 변경하셔도 되요. 세이브 로케이션은 말그대로 저장되는 위치입니다. 그리고 Finish를 누르세요. 3. activity_main.xml은 앱(App) 화면을 만들어요. 4. MainActivity.java는 앱을 동작하는 소스코드를 입력합니다. 5. 에물레이터(가상단말기)를 이용하여 실행해 봅니다. 화면 우측 상단에 AVD Manager를 실행합니다. 6. ..
c#지도차트 만들기 https://youtu.be/XHrQRQKQpig
c# 웹캠 사용하기 https://youtu.be/UMKo5VbI6tE
c# 얼굴감지 프로그램 만들기 https://youtu.be/lVh5R9gsSJk
C# 콘솔 테트리스 using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Timers;using System.Diagnostics;using System.Media;using System.Resources;using System.IO;using System.Reflection; namespace Tetris1{ static class Program { public static string sqr = "■"; public static int[,] grid = new int[23, 10]; public static int[,] droppedt..
 c# QR코드 발생기 소스코드
c# QR코드 발생기 소스코드
c# QR코드 발생기 리더기 소스코드 using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;using ZXing;using ZXing.Common;using ZXing.QrCode.Internal;using ZXing.Rendering; namespace qrcode{ public partial class Form1 : Form { public Form1() { InitializeComponent..
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms; namespace 드래그드롭픽쳐{ public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void pictureBox1_DragDrop(object sender, DragEventArgs e) { var data = e.Data.GetData(D..
C# 구구단 게임 만들기 using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms; namespace 구구단게임{ public partial class Form1 : Form { int x; int y; int z; Random r = new Random(); public Form1() { InitializeComponent(); Question(); } private void Question() {..
using System;using System.Collections.Generic;using System.ComponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;using System.Data.SqlClient; namespace DynamicControl{ public partial class Form1 : Form { public Form1() { InitializeComponent(); } int C = 1; private void button3_Click(object sender, EventAr..
날짜조회하기 및 데이타그리드뷰에 mysql open하지 않고 뷰하기 namespace Fetch{ public partial class Form1 : Form { public Form1() { InitializeComponent(); } //MySqlConnection conn = new MySqlConnection(""); private MySqlConnection myConn = new MySqlConnection("datasource=localhost;port=3306;username=root;password=1234"); private void button1_Click(object sender, EventArgs e) { MySqlDataAdapter mdf = new MySqlDataAdapte..
c# 윈폼 콤보박스에 mysql 내용 open하지 않고 불러오기 string query = "select * from customer_tab";MySqlCommand cmd; cmd = new MySqlCommand(query, conn); MySqlDataAdapter da = new MySqlDataAdapter(cmd);DataTable table = new DataTable("myTable");da.Fill(table); foreach (DataRow row in table.Rows){ for (int i = 0; i < row.ItemArray.Length; i++) { comboBox1.Items.Add(row.ItemArray[1].ToString()); }} 내가 적용한 코드 MySqlCo..
Data too long for column 'content' at row 1 jpg는 정상저장, png와 bmp는 저장안되고 이와 같은 에러 문구가 나옴 제한사항을 없앰select @@global.sql_mode;STRICT_TRANS_TABLES, NO_ENGINE_SUBSTITUION select @@global sql_mode = '' ;STRICT_TRANS_TABLES, NO_ENGINE_SUBSTITUION 를 지움 MySQL Command 창에서 하는 거임
